JavaScriptで制御(MESHのセンサ)

revActionは, ローカルにあるテキストファイルの情報が更新されたとき,その情報をサーバ経由でjavascriptで使うのための初心者用?の関数です.PHPなど他のプログラムも必要になります(PHPのサンプルも用意されています).MESHのセンサからの情報がローカルファイルに記録されたとき,情報をWEB上に表示させるためのツールとして使いました.(IFTTTを検討しましたがうまくいかなかったため,javascriptと連携してWEBページに表示させる方法として使ってます)
前提として
・xamppをインストール済み,(ローカル環境で試すこと前提)
・MESHもインストール済み
MESHのツールを起動して,下記の基本形を作ります.MESHの振動に応じて,ファイルに記録されるものです.

ファイルのブロックの設定では「振動の強さ」を使いました.


ファイル名のところをクリックすると,下記のウィンドウが表示されるので,ファイルの場所とファイル名を確認してください(ファイルの場所とファイル名は,あとで使います)

MESHのMoveを振動させて,ファイル(新しいデータ.txt)にデータが入っているかを確認してください(下図).


https://github.com/m-asyua/revAction
github からrevActionをダウンロードして,4つのファイルをxamppのドキュメントルートのフォルダ(c:\xampp\htdocs\)にコピーします.(revActionのフォルダを作っておいて,その下になります)

下記のようになっているか確認してください.

revAction.phpを書き換えます.下図の赤線の部分を,さきほど確認したファイルの場所とファイル名にします.

表示を少し変えてみます.test.htmlの下記の部分を変更してみます.

(ここで,xamppでapacheをstartしておくことを忘れないでください.)
Moveを振動させると,ウェブに表示がされます.

もし反応をはやくしたい場合は,revAction.jsのintervalTimeを短くしてみてください.(短くしすぎるとWEBサーバに負担がかかりますので,注意ください.ローカル環境でテストください.他のサーバで試すときは十分に注意ください)
なお,ブラウザによっては,時間を短くできない(アクセス時間を5秒以下にできない)ものがあります.

WEBクライアントコンパイラ(linuxエミュレータを用いた試作)
Jor1kのページにあったサンプルプログラムを変更して,C言語の勉強用サイトを試作しました (サーバではなくクライアント側(ブラウザ側)のシミュレータでコンパイルをします.ここにはそのサイトのアドレスは掲載しませんが・・・)
下記参考ページ.
なんと!Webブラウザ上で動作するLinuxエミュレータ·jor1k MOONGIFT
下記が動作の様子.

※説明の前の注意
・あなたが作ったソースファイルをlinuxシステム側に転送して使う形になります.(ブラウザ内ウィンドウで動作しているlinuxに転送されます)
・ブラウザを閉じたり,ページを再読み込みしたりすると転送されていたファイルは消えます.ご注意ください.
・ソースファイルはWEBサーバ側には送られません(サーバに保存されません).
・コマンド入力や転送がうまくいかない場合は,ページの再読み込みやブラウザを変えてみるなどで試してみてください.
使い方例:
エディタでC言語のファイルを作成します.

ファイルを保存(※日本語を使う場合は,文字コードがUTF-8である必要があります.下記で用いている,さくらエディタではデフォルトで文字コードがUTF-8のようです)

ウェブサイトにアクセスします.

上記が起動画面です.
ここでは,ソースファイルの置き場所として「cディレクトリ」を使うこととします.
起動したあとに,下記「cd c 」を入力します.cディレクトリに入ります.

dirを入力して,ディレクトリの中のファイルが無いことを確認します.
その後,ウィンドウ下側の「↑」ボタンを押します.ファイルを転送するためのボタンです.

ファイルのダイアログがでてくるので,ファイルを選択します.

しばらくしてからdirでファイルを確認すると,転送されていることがわかります.※うまくいかない場合は,ページを再読み込みしたり,ブラウザを変えてみる,少し待ってみるなどしてみてください.
※転送されたファイルはページを閉じたり,ページを再読み込みをしたりすると消えてしまいます.その際はファイルを転送をしなおしてください.

gccでコンパイルします.(gcc -o 実行ファイル名 ソースファイル名)

実行してみます.

文字(数字)を入力すると,それが表示されました.

ソースファイル内容を変更してみます.ファイルの内容を変更して

上書き保存します.

ウィンドウ下側のボタンを押して,

ファイルを選びます.

ファイルが転送されていること(更新されていること)がわかります.※うまくいかない場合は,ブラウザを再読み込みしたり,ブラウザを変えてみる,少し待ってみるなどしてみてください.

コンパイル後,実行をすると,更新された内容が実行されていました.

ファイル転送がうまくいかないことが何度かありましたが,原因は分かりませんでした.どういうタイミングでうまくいかないのかが掴めません.再読み込みをするなどして何度か試すとできます.
追記:
・日本語が表示されない場合は,文字コードがUTF-8であるか確認してください.さくらエディタではデフォルトで文字コードがUTF-8のようです.
・出力の際,改行コードが無いと正しく出力されないようです.たとえば,printf("テスト");とするときは,printf("テスト\n");などと,こまめに改行コードを入れないと「テスト」と表示がされないようです.
下記のように,冒頭にsetvbuf(stdout, NULL, _IONBF, 0);と入れると,正しく出力されます(※printf出力するときにバッファリングしないようにするのが下記です)

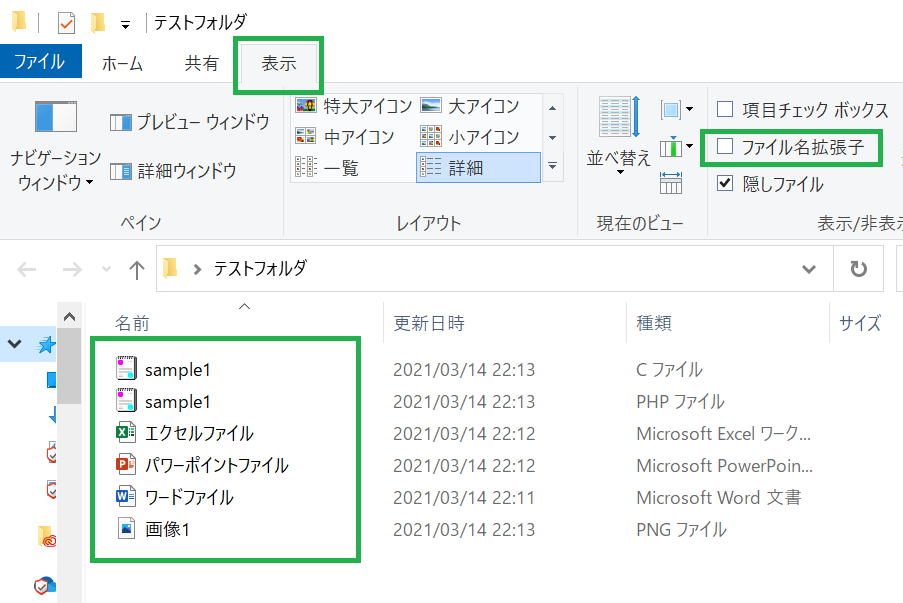
Windows 10 拡張子の表示方法
下記でファイルの拡張子が表示できるようになります.

「ファイル名拡張子」のところにチェックを入れます.
